Se han modificado 14 ficheros con 95 adiciones y 2 borrados
BIN
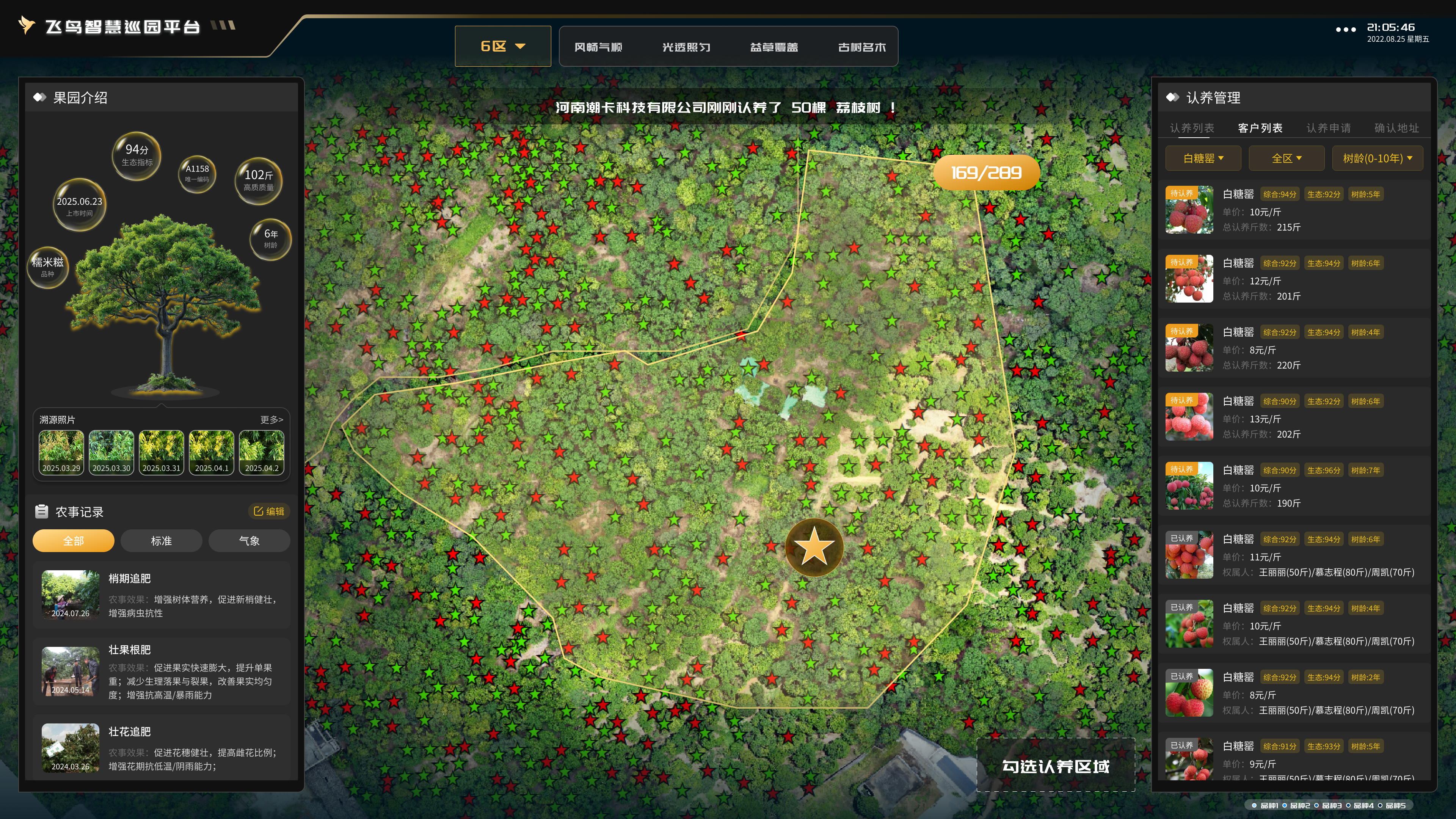
src/assets/img/detail.png

BIN
src/assets/img/forest.png

BIN
src/assets/img/forest2.png

BIN
src/assets/img/forest3.png

BIN
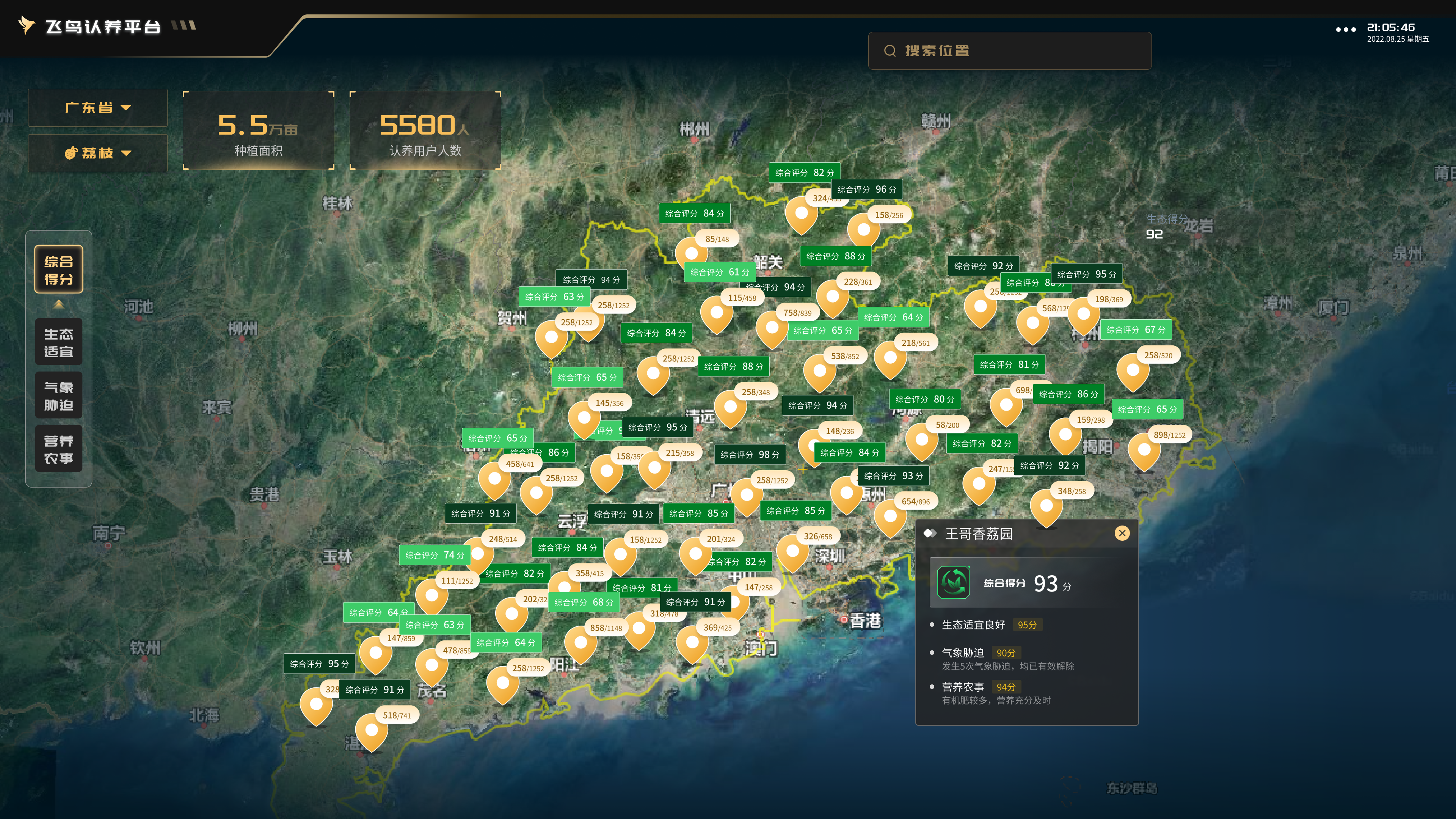
src/assets/img/home.png

BIN
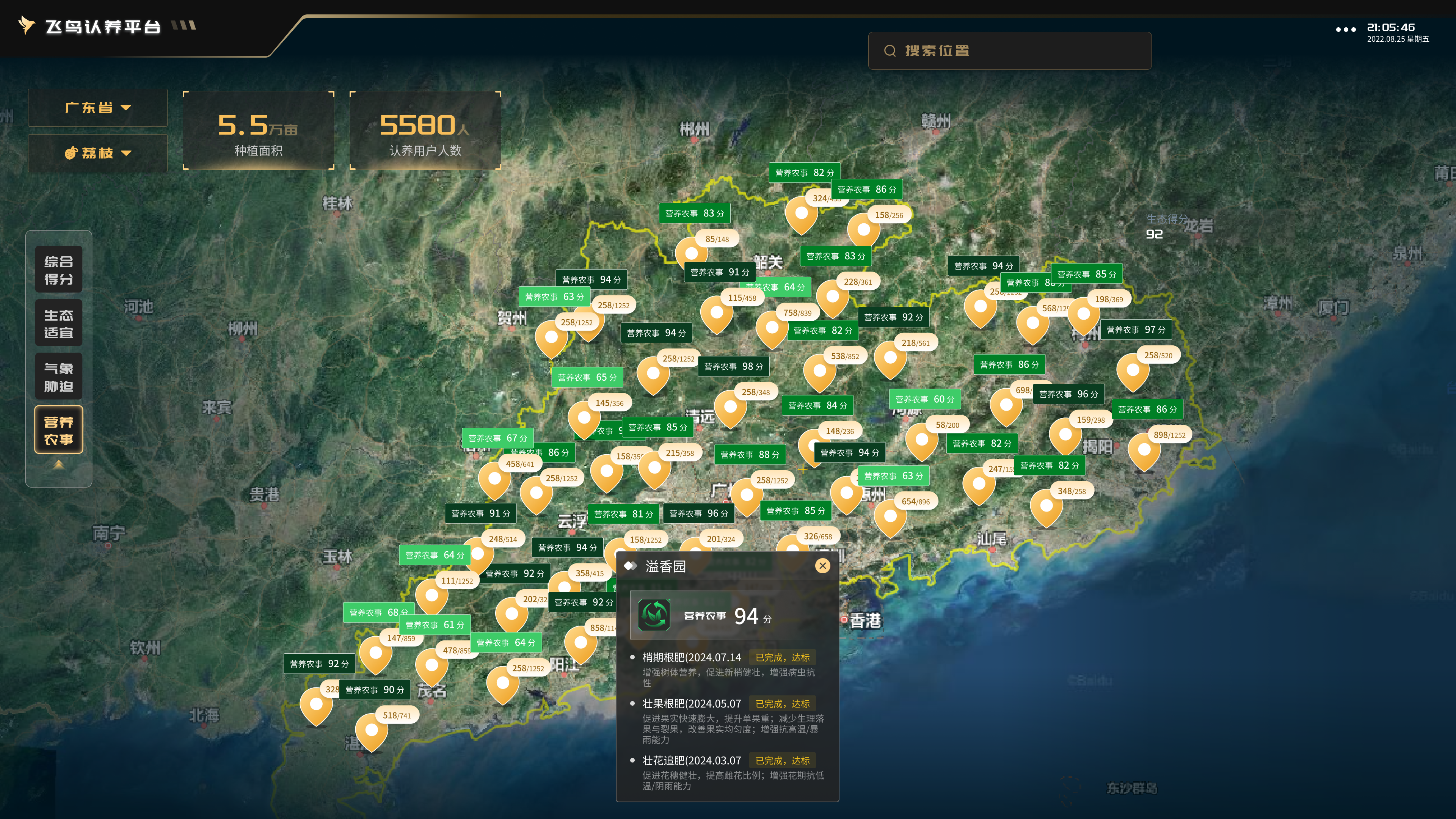
src/assets/img/home2.png

BIN
src/assets/img/home3.png

BIN
src/assets/img/home4.png

+ 15
- 0
src/router/index.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
src/views/detail-page.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 26
- 0
src/views/home-page-2.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 26
- 0
src/views/home-page-3.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 26
- 0
src/views/home-page-4.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
src/views/home-page.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||